Blogger is wildly using website for own Blog's owners, some of them are still didn't know more about Blogging Posts & share their ideas. So Blogger is a perfect channel to support the internet users for sharing their ideas on their own blogs, in our last post we learn ( How to Share Blogger New Posts on Google+ Automatically ).
Today we are going to learn about how to Upload / Install custom Templete in blogger. In this today tutorial we also learn how to Upload custom template & how to Restore / Back-up of blogs. Step by step guideline will make this easy so here we go.
So in the upper picture you've seen a basic view that what are we going to do, so just select your blog which is our target to change the template so open that & see the view that is showing before. Now next one is
So After Click on Backup / Restore Button we got a little box on the screen like shown before, just see there, there are three options over there.
Now if you want to download that template which is already on your's blog then just click on Download Full Template, Next one is for uploading your's own template or .XML File . Just choose that like this
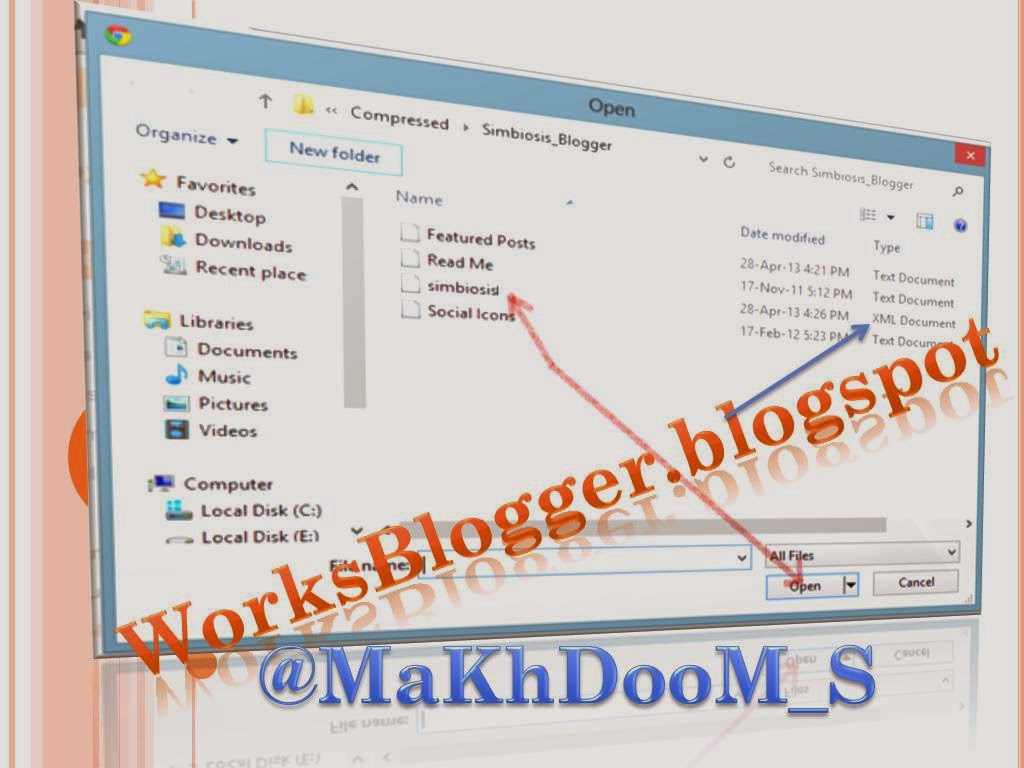
Choose .XML file from your download template or your own created template, select file & click Upload.
That file will be selected for uploading. so here we go for next step..
So this is the Last option for uploading template, after completing the selection of .XML file just click on UPLOAD. Now wait a little bit your template will upload in few seconds & will applied automatically..
After uploading file just open your blog like (WorksBlogger.blogspot.com) you will see your blog's template will change & your job will done successfully.
Hello Bloggers do you like our work then must comment & must share on Social website. Love You all . Thanks.
Today we are going to learn about how to Upload / Install custom Templete in blogger. In this today tutorial we also learn how to Upload custom template & how to Restore / Back-up of blogs. Step by step guideline will make this easy so here we go.
Blogger Dashboard > Template > Backup
So in the upper picture you've seen a basic view that what are we going to do, so just select your blog which is our target to change the template so open that & see the view that is showing before. Now next one is
So After Click on Backup / Restore Button we got a little box on the screen like shown before, just see there, there are three options over there.
- Download Full Templete
- Choose File
- Upload
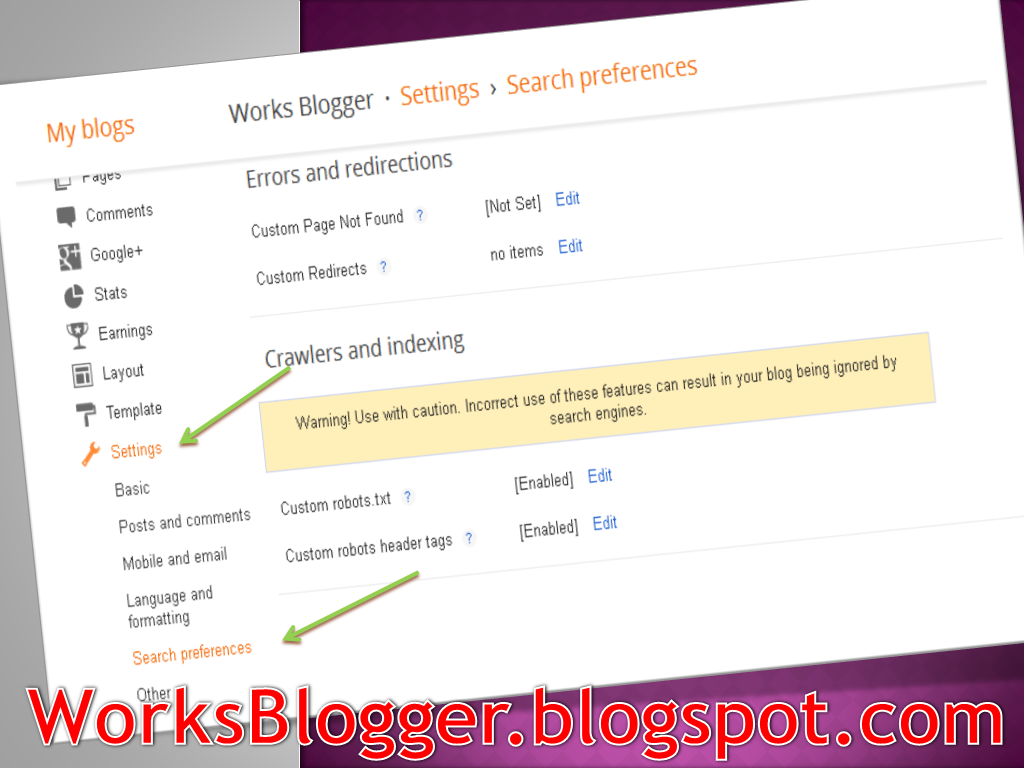
How to index Website / Blog in Google very Fast
Now if you want to download that template which is already on your's blog then just click on Download Full Template, Next one is for uploading your's own template or .XML File . Just choose that like this
Choose .XML file from your download template or your own created template, select file & click Upload.
That file will be selected for uploading. so here we go for next step..
So this is the Last option for uploading template, after completing the selection of .XML file just click on UPLOAD. Now wait a little bit your template will upload in few seconds & will applied automatically..
After uploading file just open your blog like (WorksBlogger.blogspot.com) you will see your blog's template will change & your job will done successfully.
Hello Bloggers do you like our work then must comment & must share on Social website. Love You all . Thanks.